Warum gerade Figma – und warum nicht?
5. Juli 2025
Figma Funktionen für Einsteiger sind nicht nur praktisch – sie machen das Tool zu einer idealen Lösung für alle, die effizient, kreativ und im Team arbeiten wollen.
Natürlich gibt es auch Alternativen wie Sketch, Canva oder Adobe XD. Doch Figma überzeugt vor allem durch seine kostenlose Nutzung für Einsteiger:innen, seine plattformunabhängige Anwendung im Browser und die starke Community. Das macht den Einstieg besonders einfach – ohne auf komplizierte Software zurückgreifen zu müssen.
Ein weiterer Vorteil: Du brauchst keine Installation. Alles läuft online und lässt sich ganz leicht mit anderen teilen. Egal ob du nur einen Geburtstagsplan erstellst oder ein ganzes Projekt organisierst – Figma passt sich deinem Tempo und Bedarf an.
Und wenn du dich fragst, ob du das alles wirklich lernen kannst – ja! Figma ist für alle da. Ob Technik-Fan oder eher visuell denkender Mensch – die Oberfläche ist intuitiv, die Werkzeuge sind logisch aufgebaut und du wirst schnell Erfolge sehen.
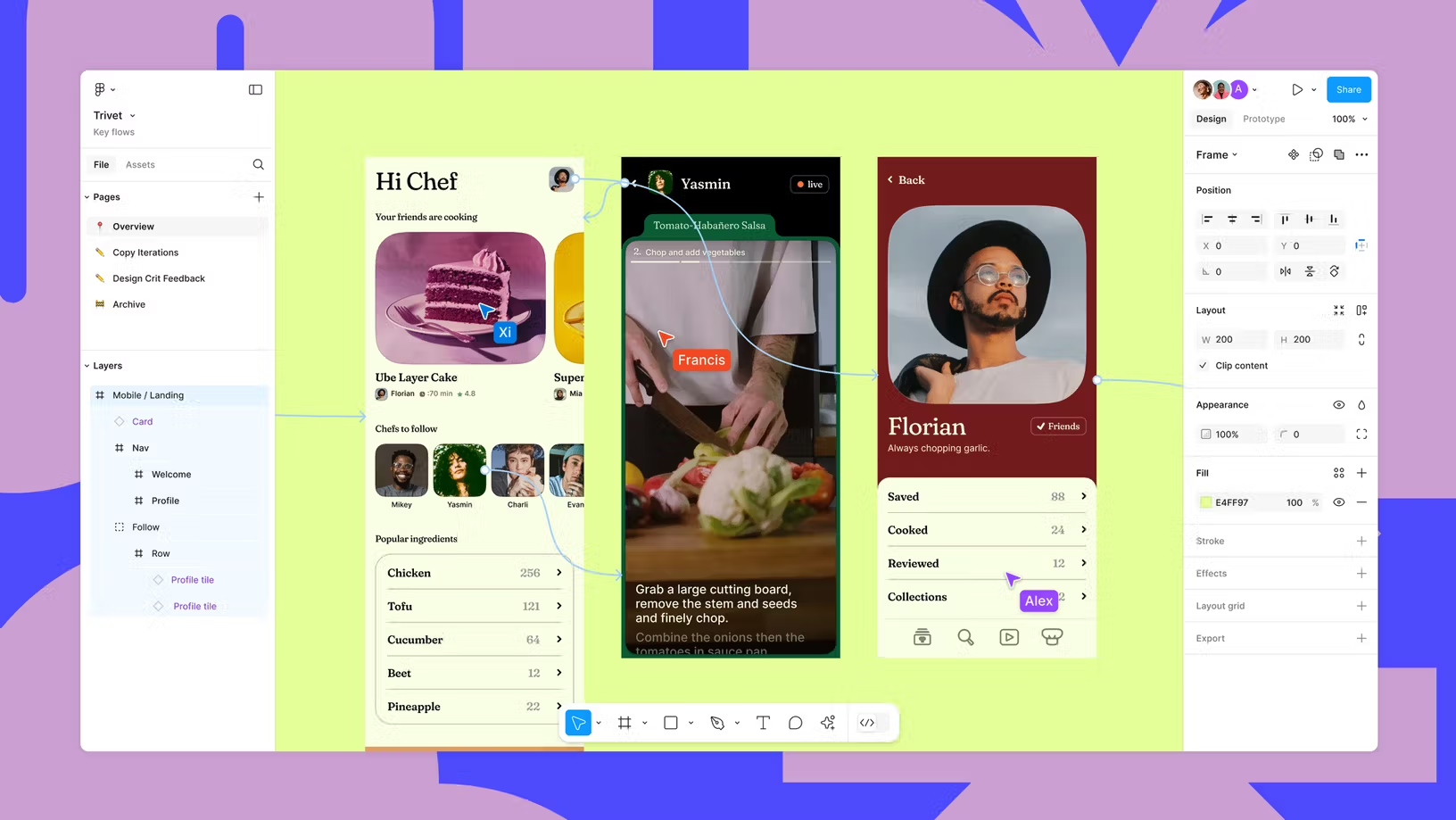
Figma Funktionen für Einsteiger: 5 Tipps, die dir sofort helfen
1. Komponenten und Styles
Erstelle ein Element – zum Beispiel einen Button – und verwende ihn beliebig oft wieder. Ändert man die Hauptkomponente, passen sich alle Kopien automatisch an. Ideal für wiederkehrende Inhalte!
2. Ausrichtung und Rastersystem
Figma hilft dir beim exakten Ausrichten von Objekten – sogar automatisch. Du musst kein Profi sein, um ein aufgeräumtes und harmonisches Layout zu gestalten.

3. Kommentare und Zusammenarbeit
Wie bei Google Docs kannst du in Figma live mit anderen arbeiten. Hinterlasse Kommentare direkt im Design und bearbeite es gemeinsam – ideal fürs Teamwork.
4. Prototyping ohne Code
Du brauchst keinen Programmiercode: Mit einfachen Verbindungen zwischen Frames kannst du zeigen, wie ein Button oder eine App funktioniert – anklickbar und interaktiv.
5. Plugins und Vorlagen
Gerade für Einsteiger sind Plugins eine riesige Hilfe. Hole dir Icons, Farben, Illustrationen oder fertige Layouts mit wenigen Klicks – das spart Zeit und Nerven.
Wir zeigen dir in unserem Figma-Kurs Schritt für Schritt, wie du dieses Tool im Alltag einsetzt – auch ohne Design-Vorkenntnisse.
Jetzt starten: drawplanet.de/online-kurz/online-kurs-figma